Help & Tutorials - Website Goodies
Answers to most common questions about our Website Add-ons
- Overview
- Photo Gallery
- Calendar
- Flash Maker
- Music Player
- Carousel
- Image Editor
- Content Ticker
- Contact Form
- Site Map
 Contact Form
Contact Form
Contact Form Add-on
This Add-on allows you to create simple contact forms using a preset of fields available to add to your website.
There are three steps (each shown as a Tab towards top of the panel) which include:
- Form Fields
- Look and Feel
- Settings
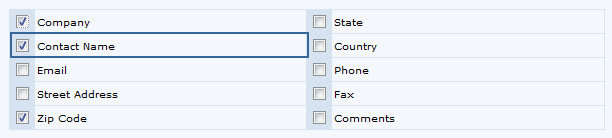
Form Fields:
To create/update a form, first select the fields you would like on your web form.
(EZ Form will automatically create the proper form fields for each item you select)
Select only fields you desire to show on the contact form.

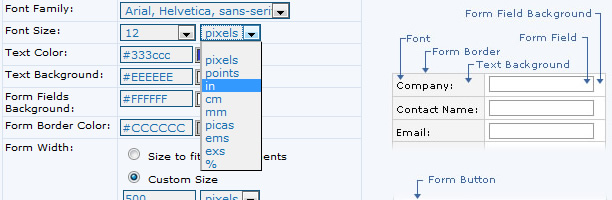
Look/Feel:
This section allows you to customize the design and appearance of your form.
You can easily update your form's look and feel, including its font style, color and size, and your form's border and background colors.
(EZ Form will automatically translate your settings and update your form's design)
Tips:
Select your Form Width in accordance to area you wish for it to occupy on your page. Take care of limiting width of form to less than the width of area it will be inserted to.
"Size to fit form elements" will create form width limited to the minimum space required by the form fields.

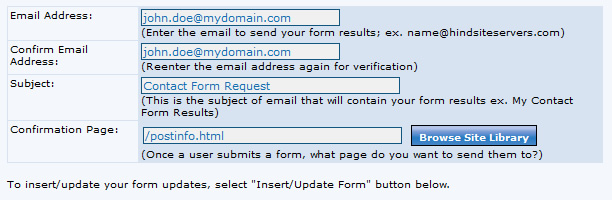
Settings
Update your form settings to designate the proper delivery of form results.
Email Address: It will be the delivery address where form results will be sent to.
Subject: This will be the subject of email that will contain the form results. Keep name simple and avoid using special characters to minimize email tagging as spam.
Confirmation Page: When a form is submit, user will be redirected to the page you input here. You can use the Browse Site library to link to desired page on your site.