Help & Tutorials - Website Goodies
Answers to most common questions about our Website Add-ons
- Overview
- Photo Gallery
- Calendar
- Flash Maker
- Music Player
- Carousel
- Image Editor
- Content Ticker
- Contact Form
- Site Map
 Content Ticker
Content Ticker
Overview
Easily Create Interactive Content Tickers on your website

With the Easy WebContent Content Ticker add-on, you can simply create custom tickers to publish to your website or blog. This function allows you to effortlessly create professional scrolling content to your site. Content tickers are a great way to highlight promotional offers or other special features like sales and news events.The Content Ticker feature is extremely user-friendly and intuitive, making it easy for even the most inexperienced and novice web designer. In fact, no HTML or special coding skills are needed to use this feature.
The various ticker templates available allow you to customize the style of your tickers to match your website. You can fully modify all the templates to your exact specifications.
Video Tutorial
(How to use the Content Ticker on your site)
How to use the Content Ticker Add-on
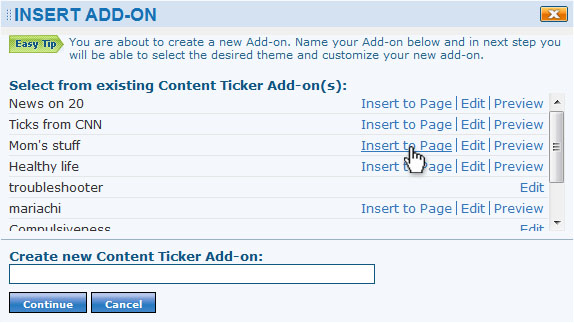
When the Content Ticker Add-On is opened, a list of existing content tickers will populate in the menu. If you wish to use one of these tickers, simply click “Insert to Page” beside the desired ticker. You also have the options to edit and preview these existing tickers.

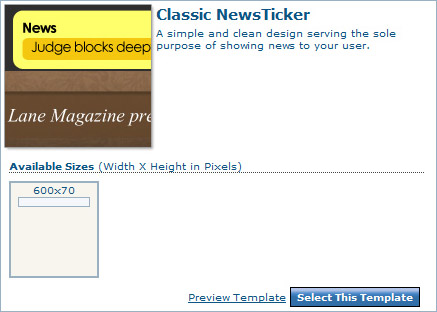
In order to create a new ticker, simply name it in the field under “Create New Content Ticker Add-On” and click “Continue.” On the next screen you will be prompted to select from the available template themes. You can preview these themes before choosing them and once you have made your choice, click “Select This Template.”


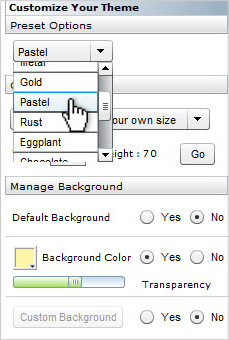
After selecting a template it is now time to customize your ticker. In the left window, you can preview what your final ticker will look like on the fly as you customize it to your exact specifications. Under the “Preset Options” drop-down menu, you can pick the theme you would like your ticker to utilize. Examples of existing themes are metal, chrome, gold, pastel, etc. and you can choose which style will fit your web page best.

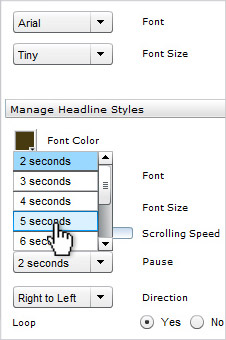
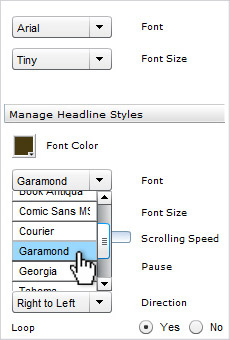
Next, customize the size of your ticker to your needs. You can also tailor and fine-tune the background colors and transparency and even use an image as your background. Furthermore, you can simply alter fonts as well as their color and size, change the scroll speed and direction (so that it can be utilized for languages that read both left to right and right to left) and choose whether or not to loop the content so it plays continuously or to have it stop after cycling through all postings.
 |
 |
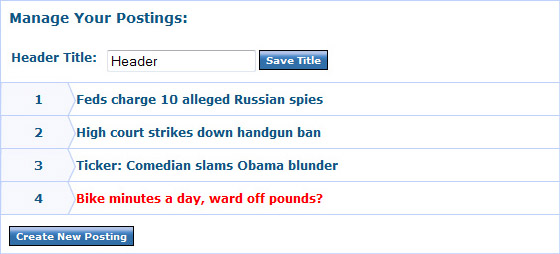
The next step is to click on “Populate Ticker” in order to add content to your scrolling ticker. From this menu, you can create new postings to scroll in the ticker as well as edit existing postings. You have the ability to name each posting and assign it a URL and a thumbnail image.

The final step in creating your content ticker is to publish it to a web page. Click on “Publish Ticker” in order to see the available options. First, you can quickly and easily publish the ticker to the page you are currently editing by simply clicking “Insert To Page.” Beneath this button you will see a field with the HTML embed code for your ticker. You can copy and paste this code in order to embed the ticker into any web page. Additionally, a direct URL to your ticker is generated so that you can share it with others via email, etc. When this URL is entered into a web browser, the user will see the ticker you have created.






