Help & Tutorials - Site Builder Topics
Answers to questions about our Site Builder
- Site Builder FAQ's
- Getting Started (Start here)
- Website Layout & Design
- Site Navigation & Pages
- Adding & Editing Content
- Website Add-ons & Widgets
- Domain Name and Emails
- Search Engine Optimization
- Blog (Create & Manage Blogs)
- Website Traffic & Site Statistics
- Publish your website
- Serving Ads on your Site
- Contact Support
Getting Started
Manage Layout and Theme
Layout and theme are both controlled under the “Design” tab.
The design tab lets you customize every graphical element on the web page.
![]()
Theme: A theme is the skin of your website. It also represents how your website is structurally laid out. The website theme shows you what sort of pages will be included in the basic structure of the website. Pages can be deleted off the theme if they are unneeded.
Color scheme: Color scheme is an arrangement or combination of colors. We provide examples of some schemes that you can use on your website. The default color scheme can be customized as well. Each theme has 5 main colors schemes that can be changed.
Layout: This is how your website pages are constructed. Each page should have a unique and easy to navigate structure. Typically the website should have the same layout unless the page is a gallery or blog page.
Style: This lets you control the character types and design elements such as backgrounds, spacing, and borders. Make use of styling options to appeal to your target audience.
How to change a theme
The site theme reflects the look and feel of your website. Whether it may be a business, personal or a blog site, we pre-construct the pages your site might need on each theme.

Step 1:
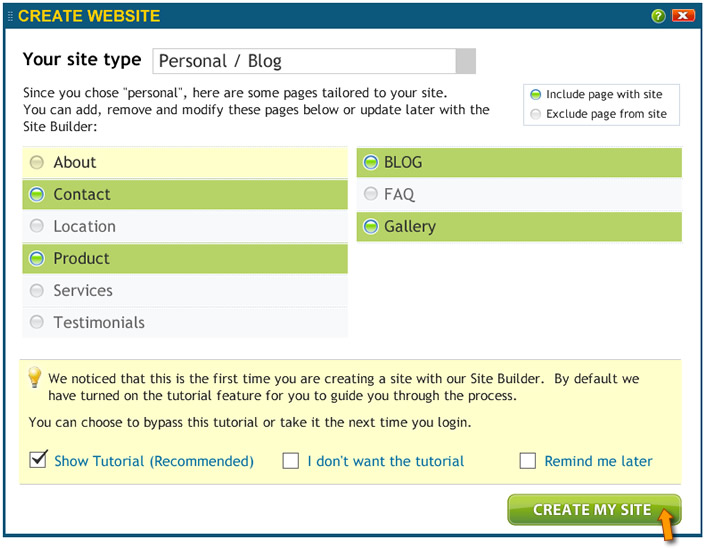
Log into Site Builder. If this is the first time logging in to Site Builder for new site you will be greeted by this pop up which will allow you to quickly select a site type and pages recommended for your site (you can add more pages later if desired)

The pop up will help you choose a relevant site type.
If this is not your first time visiting the builder you will be taken to directly to the Site Builder interface.
Step 2:
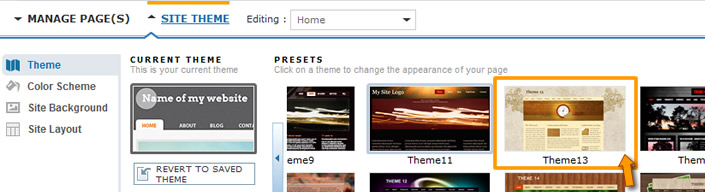
Navigate to the Site Theme at top of the Builder.
![]()
Step 3:
Select “Theme” sub category. There are a variety of themes to choose from. All of your page content will be transferred every time you change to a new theme.

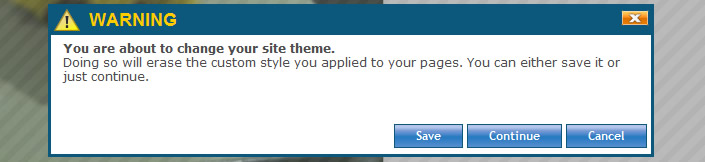
When you switch between themes, you will be prompted for a pop-up which will ask if you want to Save your current theme.

Note: The system will only create 1 RESTORE POINT to a saved theme.
If you customize a theme, make sure to select "Save" from the theme notification pop-up.
How to change a layout
You can change the Header and Body layout. This is different from changing a site theme.
Your web pages are composed of 3 main layout sections:
Header
This includes the logo, navigation and main banner associated with your layout. This area appears on all of your web pages.
Body
This area is specific to each page. You can have different content and placement of elements within the body portion of your web pages. Typically body layouts are composed of 2 - 3 columns of data.
Footer
This area appears on all of your web pages. It is often used to place links to important areas of your web site, copyright information and link to external sites.
You can change layout of your Header and Body areas via the Design > Layout section:
Step 1:
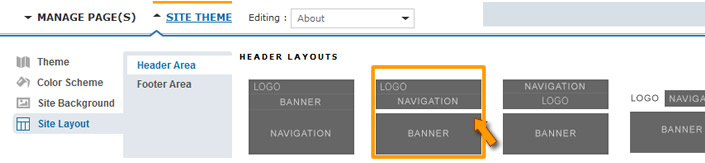
To manage your entire site's header and footer go to Site Theme > Site Layout.
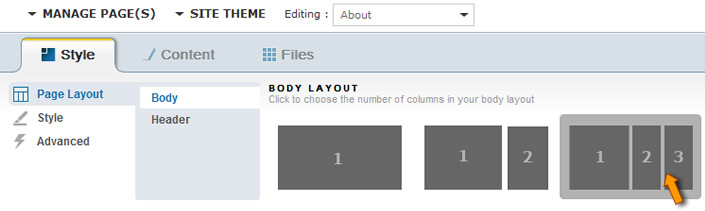
To manage the body layout of the page you are editing go to Style > Page Layout > Body
Step 2:
Change layout of body or header If you are changing the header, there are multiple different header layout options to choose from. Pick the header format the suits your needs. You can easily revert between each header format.

Body Layout:
The body content layout can be changed from either a 1, 2, or 3 column format. Take care in adjusting body columns to fit the content your page requires.
.
Please note: Selecting a body layout that contains less columns than your page will result in 1 or more columns being hidden from view.

Common topics on getting started and building your website:
- Explore the Site Builder Interface
- What should you do first?
- Manage Layout and Theme
- Adding new pages to your site
- Adding Page Elements and Widget
- Publish your website (Make it Live)






