Help & Tutorials - HTML Editor Topics
Answers to questions about our HTML Editor
- HTML Editor FAQ's
- Beginner's Guide (Start Here)
- Editing Your Web Pages
- Editing Other File Types
- Add-ons and Widgets
- File Management
- Search Engine Optimization
- Managing your Account
- Contact Support
Editing Your Web Pages
Linking to Pages & Documents or other sites
What are links?
When it comes to a web page, links (short for Hyperlinks) are hotspots that allow a visitor to jump from one location to another. This can be a jump to another web page, a document, or even another web site. A link function can be attributed to text or an image.
Using the editing system, you can designate a link to text or images on your web pages. You can also manage attributes for the link behavior such as opening the link in a new window or the size of the window that opens upon the link being clicked.
Video Tutorial
Where do you manage / create links from?
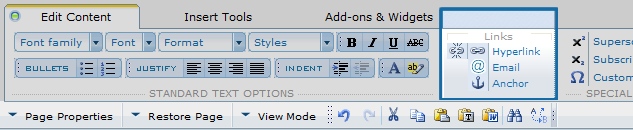
A). At the top of the editor, via the Common Tools area highlighted below:

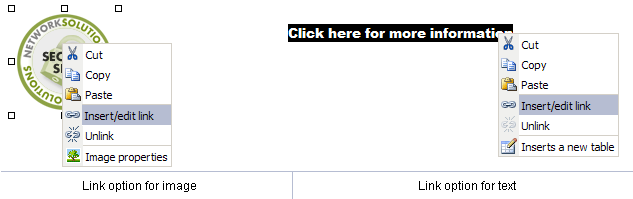
B). Or using mouse via the Right click option (PC) or Apple + Click (on older Macs)
Select an image or in the case of text, highlight the text and then right click your mouse to view the available options. In either case you would select the "Insert/edit link" option to create or edit an existing link associated with the image/text. You can also click on "unlink" to remove any currently assigned linkage.

How to create or edit links to your own web pages:
The most common use of a link is to allow a visitor to navigate from one page of your web site to another. Here's how you can create such a link:
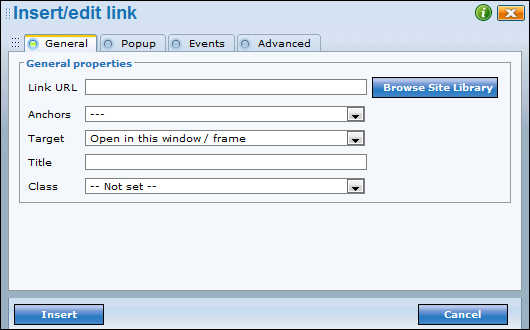
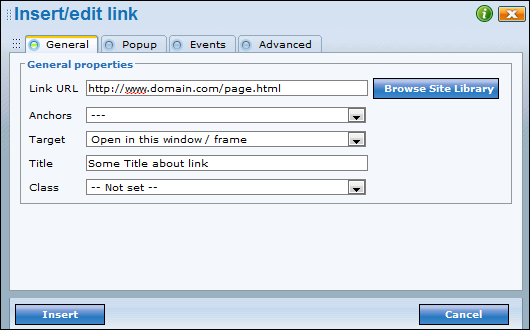
1. After selecting the Insert/Edit link option (refer to above topic), the Link Manager pop-up will appear.
2. If you know your web page URL enter it in the Link URL (Address) area. For example if you want to link to a page called about.htm on your site, enter about.htm in the field.
Note: Unless you know the exact page name (case sensitive), it is recommended you use the "Browse for Link" option to locate the page manually from a list of your website assets. This way will better maintain links with respect to your root folder and minimize link errors.
3. Once you have inputted your URL, if you wish to have the link open in a new browser window, select the proper option in the Target drop down menu.
4. Designate a link title (good for search engines, also known as anchor text); It is best to make this a keyword related to the page the user will visit.
5. Click Insert to modify/insert the link.
Tip: Refer to the "More Tips" on the pop-up for the different attributes. However, often when you deal with a simple link entry to a page, you will only need to complete the Link URL and title fields and can leave all fields at their default settings.

Linking to documents or other files on your website:
The process of linking to documents is very similar to creating/editing links to other web pages with one extra step:
You must make sure the document exists on your web site file manager so you can link to it. If the document already exists in your hosting account then you will simply link to it just like a web page (refer to section above)
In case the document exists locally (for example - on your computer), you must first upload it to your web site. Here's how to accomplish this:
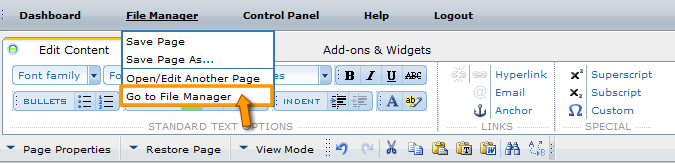
Go to "File Manager" via the top left tab in your editing account area.
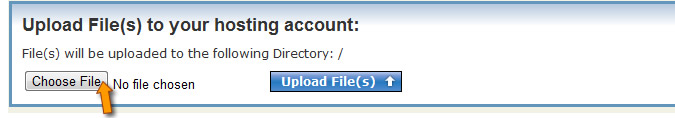
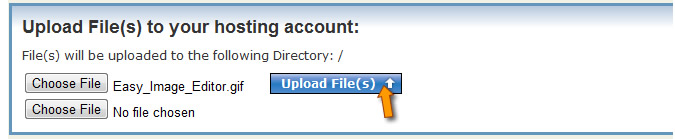
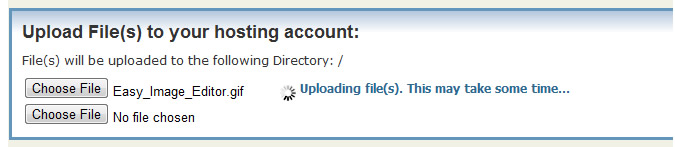
Scroll down to the very bottom of the file manager to access the "Upload File(s) to your hosting account" area as shown below:

- Click on "Browse" which will prompt you to locate the file on your hard drive. Locate the file and select it; then click on "Upload File(s)" and wait for confirmation of upload. This can take anywhere from a few seconds to a few minutes, depending on the size of your file.


- Once the file is uploaded; you can now follow the same steps in the first section of this page to link to your document.
Linking to other websites or files and documents outside of your own website:
The process of linking to other web sites is very similar to creating and editing links to other web pages. The only difference is you must use full URL paths instead of absolute URL's.
Example of a full URL path: http://www.domain.com/page.html
Let's assume you want to link to a page on another website. In that case you must use the full URL path (see above example). This must include the entire http://www. path as well as the domain and page name (case sensitive). The best way is to make sure the URL you enter loads properly in a separate browser so that you can verify that the spelling is correct before adding it with the link manager.
Once you know your URL path, you would follow the same steps at the top of this page and enter the full URL path instead of the local one as shown in example below:

Common topics on editing the content of your web pages:
- Text Editing
- Linking to Pages & Documents or other sites
- Inserting and Editing Tables
- Inserting and Editing Images
- Inserting and Editing Media
- Creating New Web Pages
- Adding HTML / Embed code from a third party
- Other Tools






